Latest Web Development Trends to Follow in 2022
December 7, 2021
Last Updated: December 16, 2021
Quick Summary: The famous billionaire “Mark Zuckerberg” once said, we need to figure out what the next big trend is coming, and we need to focus on that. To do this, save your time and grow your business in a new decade by collecting further information regarding top web development trends that one needs to be aware of.
We know that technology evolves as humans, and they need to find ways to innovate, work on doing things faster and keep on working in web development.The world of web development is evolving very fast and has made it difficult for enterprises to survive in this fastest-growing digital market.
As we stand at almost the entrance of a new year, 2022, here is a roundup of 10 trends that tease us with a glimpse of how the future of web development looks in 2022 and beyond.
Hetarth Consulting is a leading software development company that provides excellent web app development services utilising cutting-edge technologies. We help startups and enterprises to raise their business value by offering innovative software products. If you have a business idea, then feel free to connect with us anytime.
List of Latest Web Development Trends
1. Progressive Web Apps
Progressive Web Apps(PWAs) has been a trending phenomenon for the past few years, and it will also remain a hot web development trend in 2022 as well.
PWAs are web applications that look and feel like native mobile apps to users. They have the same (or better) speed and responsiveness as websites and support features like push notifications, background sync, and media and geolocation APIs.
React, Angular, Vue are a few JavaScript frameworks used to build PWAs. In addition, some tools and libraries like Ionic, Webpack, and Lighthouse are also used to add specific functionalities to the applications.

Benefits of PWAs:
- Easy to Deploy: PWAs can be deployed easily using a single code base that runs on mobile and web browsers.
- Low Data Usage and Offline Accessibility: It performs well in low internet connectivity and can also work offline and reach anyone, anywhere on any device.
- Low Development and Maintenance Cost: It does not require development separately for each platform and browser, which significantly reduces the development cost.
- Increased Customer Engagement: The fast loading speed, low data usage, and offline browsing of PWAs are known to have upto 50% increased conversion rate and high customer engagement.
MakeMyTrip is India’s leading travel company, with nearly eight million visitors to their site every month. They developed a PWA that led to a fast, reliable and polished mobile-web experience.
Results after introducing MakeMyTrip PWA,
- 3X improvement in conversion rate
- 38% improvement in page load times
- 160% increase in shopper sessions
- 30% more last-minute shoppers
- 24% more cities with a user footprint on their new PWA
- 20% decrease in bounce rate
From MakeMyTrip to BookMyShow, Uber, Twitter and Forbes – several renowned brands are experiencing significant profit through PWAs. These apps will surely be the game-changer for businesses to offer linear and smooth customer experience in the upcoming years.
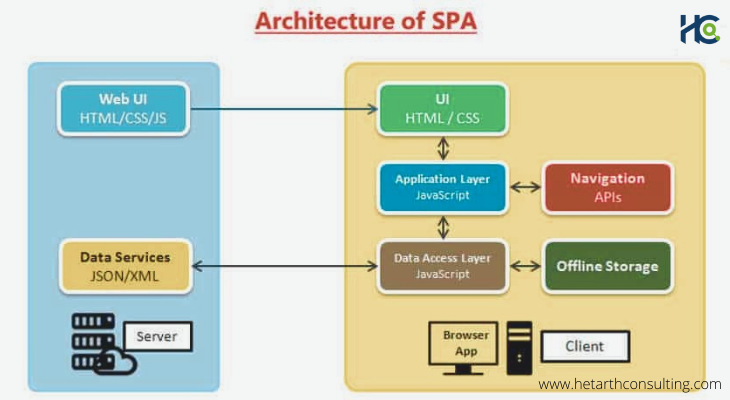
2. Single Page Application
Single Page Application(SPA) is one of the popular web development technologies and comes with the established concept to continue using the application.
Gmail, Twitter, Facebook, Instagram, and GitHub are some of the most popular SPAs today.
Unlike traditional web apps, SPAs have a single page that loads the entire web page at first request, and then dynamic content is loaded on the same page.

Benefits of SPA:
- Fast Page Load Speed and Low Bounce Rate: In SPA, only required content is updated on the web application rather than the entire page, which optimises the page load speed and decreases the bounce rate.
- Offline Support: These apps can perform well in slow internet connection and even work offline using cached data, which was loaded during the first request.
- Easy to Navigate: SPA has a minimalist design. You don’t have to click on several links. Instead, scrolling on the app does the job and offers easy navigation.
- Easy Debugging: Single-page apps offer developer tools that ease the debugging process.
With people growing more impatient and even Google laying emphasis on page speed and experience for ranking, Single Page Applications are going to become widely used in 2022.
3. Motion UI
After Google’s Page Experience Update, it is clear that interactive and engaging UI(User Interface) and designs are becoming more important than ever.
Motion UI is a SaaS library to create transitions and CSS animations, enriching the user experience with its attractive and intuitive design.
It drew attention by displaying a unique style and entertaining the user while improving human behaviour.

By 尾大的小马_Chi7 Ma – Adding motion to this flight check-in UI adds credibility and excitement.
Benefits of Motion UI:
- Drives User Attention: With an interactive interface, businesses can grab user’s attention quickly and compel them to stay on their website for long.
- Excellent User Retention: Motion UI delivers a smooth user experience that keeps users engaged throughout the web application and improves behavioural targeting.
- Interactive Data Visualisation: Data can be represented with shape, colors and gradients, breathing life into layout and dynamic movements.
- Showing the Progress State: UI motion shows the loading and refresh stages of the website or the app.
Motion UI library has several motion design elements that can work well with all major javascript frameworks. However, only qualified developers and designers can make the best use of motion UI.
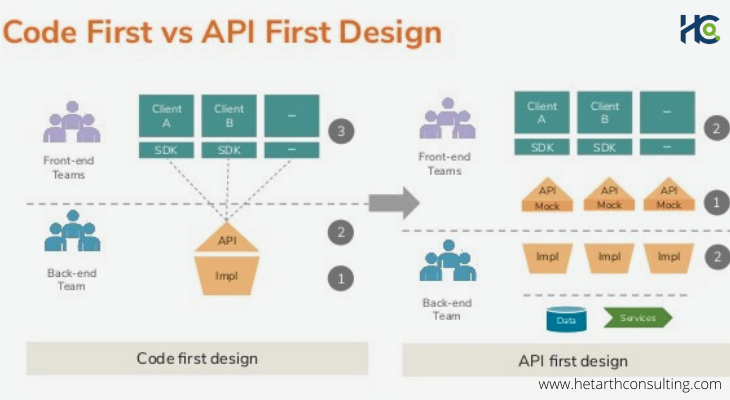
4. API-First Development
In the modern technology world, APIs are one of the most well known and widely used terms. The term has become commonplace and is used extensively by software companies when describing an application and in documentation.
API-first development puts APIs at the foundation, instead of pre-built or opinionated software solutions or experiences. API-first development ensures that ALL of the functionality inside the platform is accessible to you through the API(s).
This approach allows a business to deliver applications that not only operate in any channel(web, mobile, wearables, connected devices and more) but can scale as more channels are added without having to create new solutions for each of those channels.

Benefits of API-First Development:
- Assurance of Longevity: In that a month or two years from now, if you need to build or integrate into other solutions, the API foundation is there for you to control as a constant.
- Greater Flexibility: Well-designed APIs offers the flexibility to add, remove, or upgrade individual services/features while reducing the chance of impacting other parts of the system.
- Highly-Available: A micro-services-based system that integrates through APIs allows you to build a highly-available and fault-tolerant system.
- Easy Extensibility: The ability to compose and extend the solution or experience you need to build; catered to the needs of both you and your customers.
API-first platforms give enterprises the edge over their competitors by providing more flexibility, scalability, and control.
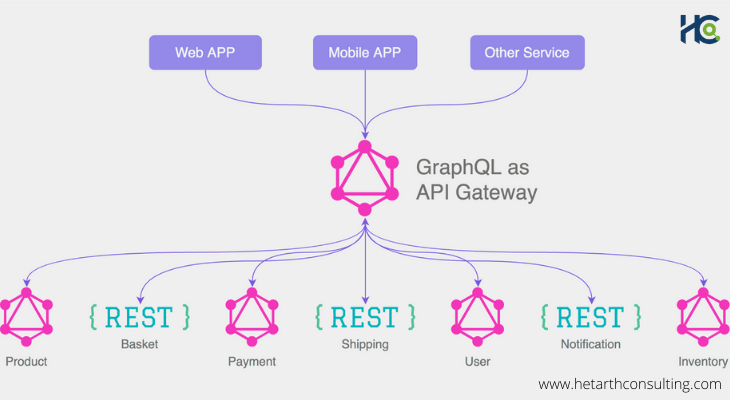
5. GraphQL – A Query Language for API
It was developed internally by Facebook in 2012 before being publicly released in 2015.
GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools. It can be utilised as an alternative option to the REST-based architecture.
GraphQL queries access not just the properties of one resource but also smoothly follow references between them. While typical REST APIs require loading from multiple URLs, GraphQL APIs get all the data your app needs in a single request.
Many large organisations like GitHub, FB, Pinterest and Shopify have already implemented GraphQL. Apps using GraphQL can be quick even on slow mobile network connections.

Benefits of GraphQL:
- Faster Front-end Development: Iterate quickly on apps without waiting for new backend endpoints. Simplify data fetching and management code by getting the data in the shape as per user need.
- Use Your Existing Data: You can use GraphQL on top of your existing infrastructure: REST, SOAP, existing databases, or anything else.
- Fewer Bytes and Round-trips: Make your apps more responsive than ever before by only loading the data you’re actually using, and reduce the number of round-trips to fetch all of the resources for a particular view.
- Increased Adaptability: APIs can assist businesses in using the capabilities of other applications and sharing their services with third-party applications.
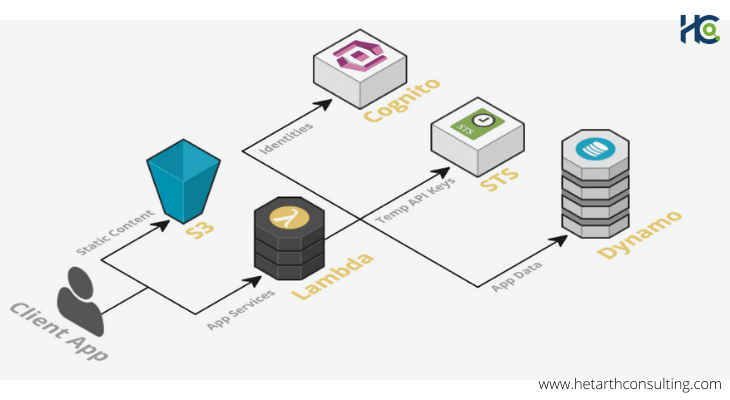
6. Serverless Architecture
Serverless architecture is already dominating in the industry. It allows developers to focus on the code instead of the provisioning, scaling, and maintenance.Thus, applications built on serverless models can be deployed in a very short time.
What dictates its usage in 2022? To answer what makes it a trend, the technology will be actively used for chatbots, IoT apps, products with complex backend requests, and APIs. Amazon and Netflix are two companies who have earned the most profits after adopting this architecture.
The tasks that are most common to serverless technology are notification delivery, object export and downloading files backup. AWS (AWS Lambda), Google Cloud (Google Functions), and Microsoft Azure (Azure Functions) are a few of the reliable names that provide serverless services.

Benefits of Serverless Architecture:
- Easy to Integrate: It allows you to integrate new features, such as AI chatbots, analytics, and machine learning. Moreover, you can fix and add features anytime with ease.
- Low Development Cost: It allows you to reduce the development cost as the servers, databases, and business logic are handled by cloud service providers.
- Pay as You Use: Organisations should only need to pay for the resources being used on the cloud to run a specific application service.
- Scalability and Flexibility: Serverless architecture-based applications are designed to scale efficiently with growing requirements and user base.
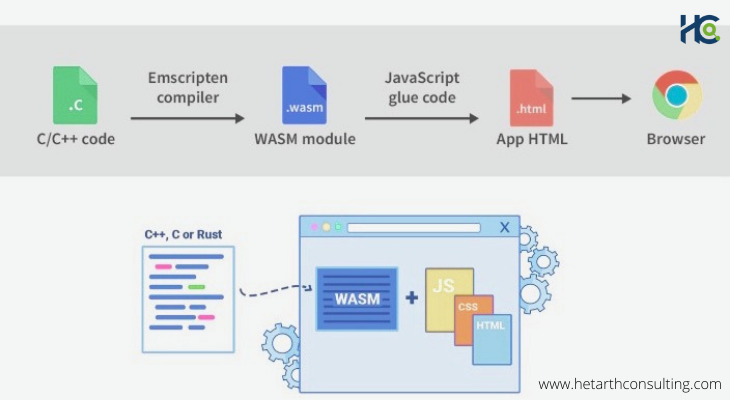
7. WebAssembly
WebAssembly(WASM) was introduced to resolve slow performance issues caused by heavy JavaScript calculation.Therefore, you will only find many popular apps and games running as native desktop applications.
This powerful technology is not designed to swap JavaScript. It’s not even in a human-readable format. Instead, it has a binary code format to compile code in byte-code that can run in any browser.
Here, WebAssembly executes code faster than JavaScript. Therefore, with the most suitable languages like (C, C++, Rust, C#, Kotlin), you can write the performance-critical code logic of the application.
Chrome, Firefox, Safari, and Microsoft Edge browsers support WebAssembly, including server-side JavaScript runtime Node.js.

Benefits of WebAssembly:
- Universal Computing Platform: It allows the WebAssembly app to run successfully across any web browser.
- Multi-language Support: It supports various web programming languages like C, C++, Rust, and Go.
- Better Performance: It provides native app-like performance on the web and enables full functionality required for web games or any high-performance application.
- Robust and Fast: Developers can develop web apps in any programming language and then convert their code to WASM format for execution in the browser.
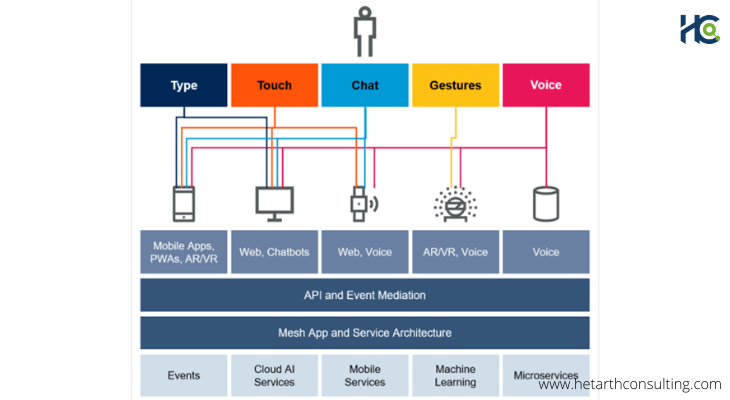
8. Multi-Experience (MXDP)
Digital touch-points are increasing with the development of AI chatbots, wearable devices, natural language based UI as well as VR and AR. Organisations need to satisfy customer demand in every touch-point relevant for their businesses in a cost effective manner.
Multi Experience development platforms simplify creating apps that work on various touch-points and devices, allowing companies to test and improve their user experience on a new platform with limited investment.
Multi Experience development (MXDP) aims to improve our digital experiences in different devices or touch-points. As technological advancements continue, modes of human-machine interaction increases. Besides typing, touching and chatting, users can also use their voices or gestures in 3D or virtual environments.

Benefits of MXDP:
- Enhance Collaboration: These platforms can enhance collaboration among IT and business teams in the process of building, designing and managing apps and customer experiences.
- Minimises Cost of Development: Core back-end services are portable and reusable, which decreases the cost of developing an app in any touch-point.
- Increase Productivity: Due to high-productivity tooling and common development languages, businesses’ app delivery time decreases.
- Security: It offers a wide-angle view of your software’s landscape residing on a single platform, which reduces the security risk and security expenses.
Domino’s Anyware™ is one of the best known brands that utilise a multi-experience approach to enable their customers to interact with their brand from any device or app they want. In addition, the order can be easily tracked via a pizza tracker and can also be delivered by an autonomous vehicle.
Multi Experience development is one of the key drivers in digital transformation. Businesses invest in multi experience platforms to build multi-channel apps cost-effectively to continue their digital transformation journey.
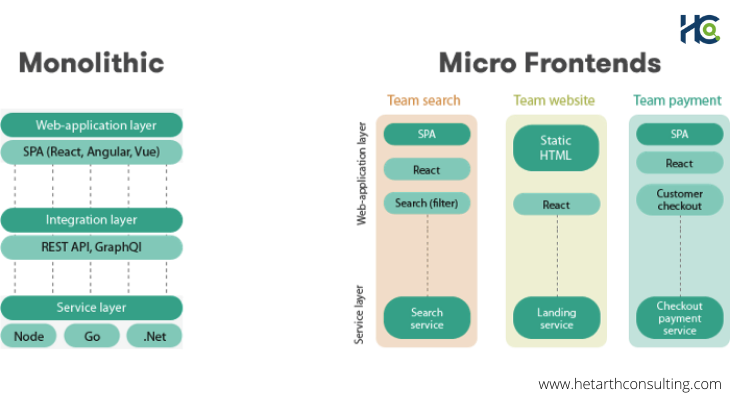
9. Micro-Frontend Architecture
Micro-frontend architecture is a design approach in which a front-end app is decomposed into individual, semi-independent “microapps” working loosely together. The micro-frontend concept is vaguely inspired by, and named after, microservices.
The idea behind Micro-frontend is to think about a website or web app as a composition of features which are owned by independent teams. Each team has a distinct area of business or mission it cares about and specialises in. A team is cross functional and develops its features end-to-end, from database to user interface.

Benefits of Micro-frontend Architecture:
- Better Scalability: New features can be incorporated in micro apps efficiently without affecting other functionality of the entire app.
- Faster Development and Deployment: This architecture increases the development speed by assigning independent teams for micro app development, leading to fast deployment.
- Easier Hiring of Experts: With micro front-ends, you look for professionals to work on a specific part of an app where a particular tech stack is used, so you do not need them to know technologies that other teams use.
- Easy Maintenance: Micro-frontend architecture divides an entire application into micro-apps. Each micro app has a separate code base that can be maintained easily.
Bit, Qiankun, Webpack 5, Piral, Luigi, PuzzleJS and FrintJS are a few frameworks for building micro-frontends.
Apart from this, American Express, IKEA, DAZN, Spotify and Starbucks have already adopted micro-frontends for their businesses.
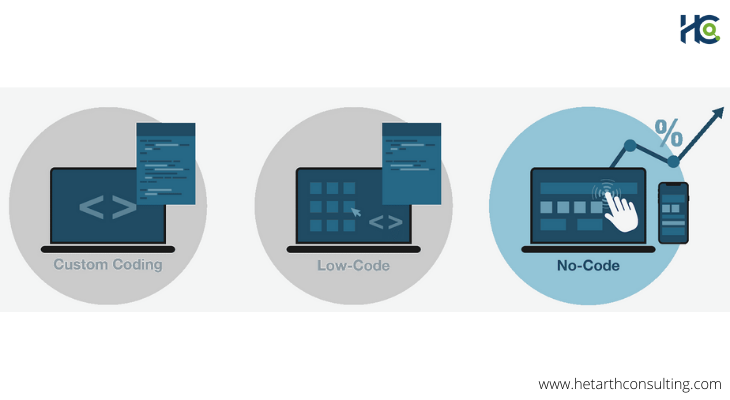
10. No Code/Low Code
Low-code is a way for developers of all skill levels to design applications quickly and with minimum hand-coding by dragging and dropping visual blocks of existing code into a workflow to create applications.
No code, however, involves absolutely zero coding. They mostly cater to business people or others in IT who may not know any actual programming languages but want to develop an application for a specific use case—often for their department.

Benefits of No Code/Low Code:
- Speed: With low-code, you can build apps for multiple platforms simultaneously and show stakeholders working examples in days, or even hours.
- Low Risk/High ROI: With low-code, robust security processes, data integration, and cross-platform support are already built in and can be easily customized—which means less risk and more time to focus on your business.
- One Click Deployment: With low-code, a single click is all it takes to send your application to production. Launch day is no longer a nerve-wracking experience.
Both low-code and no-code platforms are built with the same thing in mind: speed. Low-code is good for developing standalone mobile and web apps and portals that are likely to require integration with other systems and several data sources. No-code tools, by contrast, should only be used for front-end use-cases.
In the End…
In this blog, we have discussed the latest web development trends of 2022 that can transform the way businesses interact with their customers. Each technology has a set of features that can boost your business revenue and customer engagement.
Are you looking for a reliable web development partner? Drop us a line to build a technical solution that supports your business needs.
Good Luck!!
Wondering how to build
an exclusive software product for your business?
Discuss your project needs with our architects.